| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- ncp
- k8s
- emptyDir Volume
- slack
- NFS Client Privisioner
- Persistent Volume
- Persistent Volume Claim
- cicd
- Codepipeline
- node exporter
- volume
- ingress
- HTTPS Redirect
- RKE2
- Naver cloud platform
- Codebuild
- pod
- DevOps
- grafana
- kubernetes
- Codedeploy
- ingress controller
- Prometheus
- emptyDir
- ALB
- AWS
- codecommit
- SSL Offload
- aws-dop
- alertmanager
- Today
- Total
Cloud SA's This and That
[Python] - Django Framework - MTV 본문
Framework : 어플리케이션 개발을 하기 위한 기반시스템 / 미리 구현 되어있는 기능 기반으로 어플리케이션 기능 구현
Django Framework : Python 기반의 WEB Framework / 국내에서는 Spring Framework를 많이 사용함 (java 기반)
[Django Framework 특징]
-MTV 패턴 사용(Model, Template, View) - Model : DB와 연관/Template : client에게 넘겨줄 페이지 구성(정적 데이터)
/View : 실제 기능 구현
-객체 관계 매핑(ORM)을 사용하여 데이터베이스 구조 명세화 / ORM 기법 : 객체와 관계형 DB를 연결해주는 기술
-프레임워크 프로젝트 생성 시 자동으로 관리자 페이지 생성, 사용자 및 그룹 등을 정의(+권한부여), GUI 형식으로 관리가능
-다양한 형태의 URL Mapping 진행 가능
[Django MTV Model]
-Model (DB) : Django Project에서 사용할 Database를 ORM기법으로 정의 / DB내의 테이블에 객체를 연결하여 쉬운 접근성 제공
맵핑 된 객체를 대상으로 SQL 명령 실행(데이터 처리 작업)
-Template (HTML Document/ Design) : Web Server Document 구조 정의 / View에서 Rendering 시 사용할 HTML 파일 저장
/ 계층 구조 형식 지원
-View (Control) : Model과 Template 제어 / View 내부에는 웹사이트의 기능이 실질적으로 정의 / FBV(Function Based View)방식이나 CBV(Class Based View)방식으로 구성 - 혼합 형식 Best
[Django MTV Model 동작 순서]

<머릿속에 들어있어야 편하다>
- Client의 요청 URL을 URLconf가 받아들여 해당 요청 분석 / 분석 결과를 바탕으로 View 내부에 정의된 웹사이트 기능 호출
- 호출된 웹사이트 기능은 Client 요청에서 요구하는 형식에 맞추어 해당 기능 수행
- 만약 View에서 Database 조작이 필요할 경우 Model에서 정의된 형식에 맞추어 조작(CRUD 작업 수행)
- View는 Client 요청에 따른 View 내부에 정의된 기능에 대한 작업 결과를 바탕으로 지정된 Template를 이용하여 Rendering (Client에게 응답해줄 페이지를 구성) 작업 진행
- View는 Rendering된 동적 페이지를 최종적으로 Client에게 응답
[가상환경 생성] -Vscode 들어가서 폴더 열고 ctrl+~ -> 터미널창
1. python -m pip install --upgrade pip --user
# pip 모듈 업그레이드 진행
2. python -m pip install virtualenv --user
# 가상 환경을 사용하기 위해 virtualenv 모듈 설치
3. python -m venv myhome
# 해당 폴더 하위에 myhome이라는 이름의 가상환경 생성
4. myhome\Scripts\activate
# 생성된 가상환경 안으로 접근
>myhome\Scripts\activate 에서 보안 오류 뜸
해결 방법 : [Django] VSCode 에서 CategoryInfo : 보안 오류: (:) [], PSSecurityException 날때 (tistory.com)
5. pip install django==3.1
# 가상환경에 장고 설치
>생성 결과 (pip list : 가상 환경에 설치된 버전 및 패키지 확인)

[Django Project Create]
1. django-admin startproject config .
# 장고 프로젝트 생성 명령어 ("." : 현재 경로에 config라는 이름의 프로젝트 생성 / 꼭 config일 필요 없음)


>django 내부의 웹서버를 자체적으로 실행할 때 사용
2. python manage.py migrate

> 프로젝트 생성 시 manage.py가 생성, 장고 프로젝트 내 각종관리 작업 시 manage.py 스크립트 파일이 사용됨

>manage.py를 이용하여 위에서 생성한 장고 프로젝트에서 사용할 database를 생성 ( SQLlite3 사용 - 파일 형태로 DB 관리)
3. python manage.py createsuperuser
# 프로젝트 관리자 계정 생성 ( 프로젝트 내부의 모든 권한이 부여된 Super User를 생성)
4. django-admin startapp MTV
# 장고 프로젝트 내부에 MTV라는 이름의 새로운 APP을 생성

>해당 App이 사용하는 전용 디렉터리가 함께 생성됨 (팀 작업 시 유리)
>장고에서는 전체 WEB Site의 기능을 APP으로 분류하여 작업하는게 일반적
>새로운 APP 생성 후 장고 프로젝트에 등록해야 함 -> 5번 config에서 등록
5. config\settings.py

>운영환경에서는 False ( 해커에게 유리한 환경 차단)

>클라이언트 접근 시 설정 필요

>프로젝트에 MTV APP 등록

>Database 엔진 정보, 이름 정보

>USE-TZ : 서머타임 사용 여부 (한국은 적용 X)
>코드 잘못 입력하니 admin페이지 오류 생겼었음.
6. python manage.py runserver
#중지는 ctrl+c 입력

>일반 페이지 접속 URL : 127.0.0.1:8000
>관리자 페이지/관리자 계정 로그인 URL : 127.0.0.1:8000/admin


[URLconf]
-클라이언트 요청 URL에 따라 수행할 View에 정의된 웹사이트 기능을 연결
-장고 내부에 정의된 웹 사이트의 기능을 사용하기 위해서는 반드시 해당 기능과 연결되는 URL
**<흐름 이해 중요>**
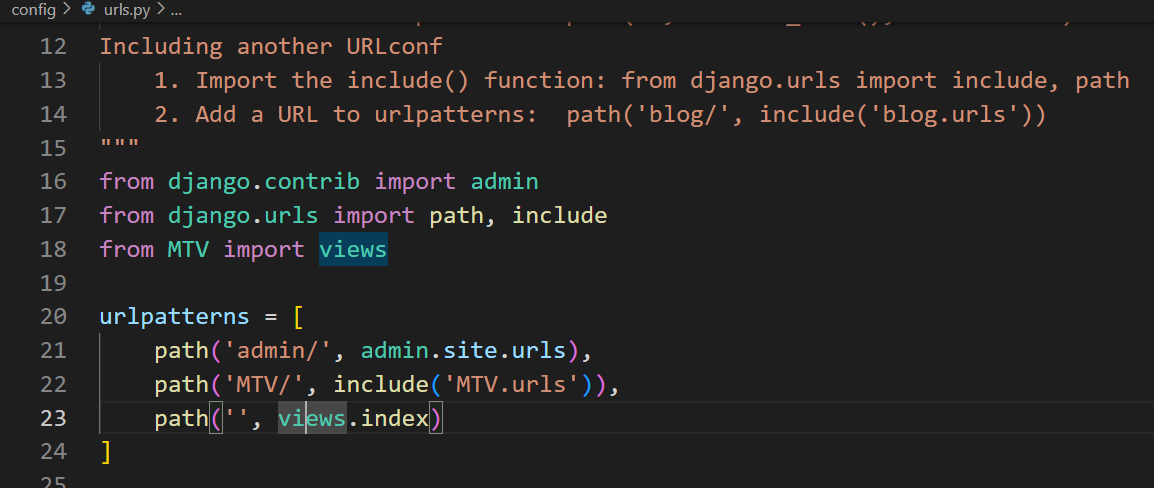
>작업경로 : config \ urls.py


>Path('MTV/', include('MTV.urls')) : Localhost:8000/MTV입력 시 MTV의 urls를 불러옴
>작업경로 : MTV \ urls.py (새로 생성)















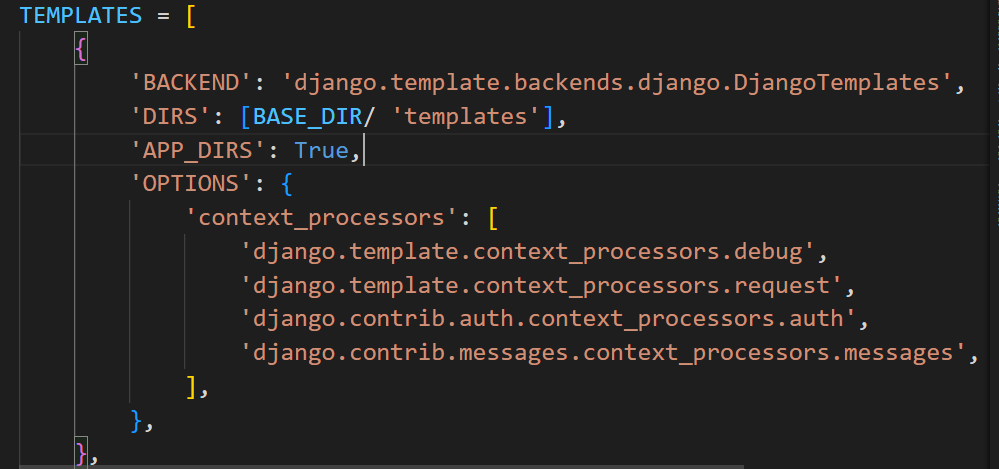
[Django Template]
>작업경로 : config \ settings.py

>'DIRS' : [BASE_DIR/ 'templates'] : 폴더의 절대경로 / BASE_DIR : 변수 , templates : 폴더 이름

>폴더 및 파일 새로 생성

>render함수 인자 값 : (request, 경로)
>render : view와 template 연결 수행
>주소 칠 때 127.0.0.1:8000만 적어도 메인 페이지(index.html) 뜨도록 하고싶을때

>from MTV import views 추가 입력
>path(' ' , view.index) 추가 입력
